Web Sitemin Sıralamasını Nasıl Yükseltebilirim?(2.Bölüm: Schema.org İle Veri Şeması)
Bir satış ortağı olarak blog sitesi / web sitesi kurdun. Şimdi ondan gelir elde edebilmek için web sitenin arama motoru sonuç sayfasındaki sıralamasını yükseltmen gerekiyor. Bu makalenin bir önceki bölümünde küçük bir giriş yapsam da bugün Schema.org'dan detaylıca bahsedeceğim. Eğer bir önceki makaleyi okumadıysan BURAYI tıklayarak o makaleye de erişebilirsin. Hadi başlayalım:
Schema.org Nedir?
Schema.org, web sitelerindeki yapılandırılmış veriler için şema oluşturan bir organizasyondur. Yapılandırılmış verilerin şemalar aracılığı ile ne ütr içerik barındırdığı sınıflandırılır. Böylece web sitelerindeki içerikler daha kolay bir şekilde tasnif edilirler. Böylece arama motorları da bu veriler ışığında web sitenizi (daha doğrusu içeriğinizi) daha kolay tanır. Böylece bir arama yapan kullanıcıya, o arama terimi ile daha yüksek alakaya sahip bir sonuç döndürür.
Schema.org Hangi Firmalar Tarafından Destekleniyor?
Schema.org taknolojisi bir çok websitesi tarafından kullanılıyor. Bu teknolojiyi destekleyen firmaların başında Google, Yandex, Microsoft ve Pinterest gibi devler geliyor.
Kimler Schema.org Kullanabilir?
Schema.org halka açık bir kaynak. Ücretsiz olarak yarrlanabilirsin. Sadece Web siten olması yeterli. Bu web sitesinin türü önemli değil. Bu web sitesi şuan içinde bulunduğun gibi bir blog sitesi de olabilir, gittigidiyor gibi bir alışveriş sitesi de olabilir.
Schema.org'dan Nasıl Yararlanabilirim?
Schema.org ile ilgili teknik detaylara birazdan geçeceğim ancak şunu baştan belirtmeliyim ki, schema.org'dan yararlanabilmen için biraz HTML teknolojisini anlaman gerekiyor. Elbette çok profesyonel olman gerekmiyor. Ancak web sitenizin HTML kodlarına erişmeniz oldukça önemli. Çünkü schema.org aracılığı ile yapacağımız etiketlendirme çalışmasını bu HTML kodları üzerinde uygulamamız gerekecek.
Schema.org Nasıl Kullanılır?
Şimdi de Schema.org ile verilerini nasıl işaretleyebilirsin ondan bahsedelim. Ancak baştan belirteyim, öncelikle teknik bilgileri açıklamak için genel bir örnekten yararlanacak ardından bunu işine nasıl uyarlayacağından bahsedeceğim.
1.Adım:Verilerinizi İşaretlemek İçin Mikro Verileri Kullanmak
Bir web sitesine gidip içeriğini incelediğiniz zaman o web sitesinin ne ile alakalı olduğunu anlarsınız. Ancak konu arama motorlarına gelince durum biraz farklı. Arama motorları sitenizin ne ile alakalı olduğunu anlamak için etiketlerden yararlanır. İşte bu etiketlerin hepsi birer mikro veridir. Evet bu ilk adımda mikro veriyi(etiketi) tanımlamış olduk.
2. Adım: itemscope ve itemtype kullanımı:
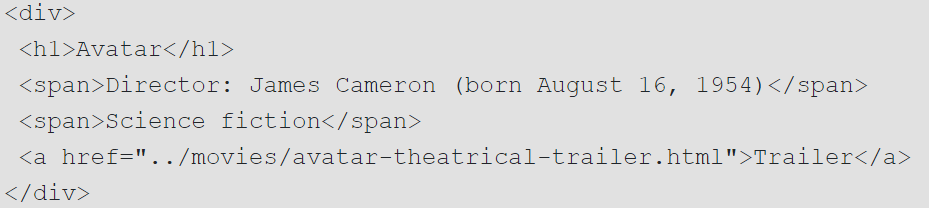
Vizyona yeni giren bir film ile ilgili bir blog yazısı yazdığını düşünelim. Bu blog yazısında Filmin adı, yönetmeni ve fragmanı mevcut. Bu makalenin htm görüntüsü nasıl birşeye benzerdi?
Yukarıdaki Html koduna baktığınızda, bir Film adı, Yönetmen adı ve fragmana bağlantı veren bir yapı görüyorsun değil mi? Peki arama motoru ne görüyor? Bir başlık, bir cümle kalıbı ve bir bağlantı görüyor. İşte hepsi bu. Şimdi arama motorunun da bu sayfayı senin gibi aalgılamasını sağlayacağız.
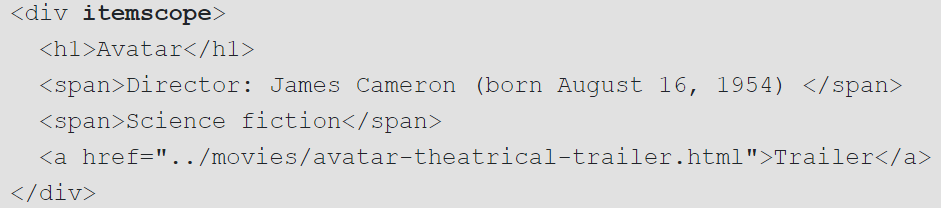
Gördüğün gibi div elementine "itemscope" etiketini verdim. EEEE ne olmuş yani? Bu etiket ile arama motorlarına "bak kardeş burası özel bir yer bununla ilgili bilmen gereken özel birşeyler var dikkat et haaaaa!" diyorum.
Yalnız burada eksik olan birşeyler var hala! Tamam bu özel bir makale de ne ile ilgili? Konusu ne? Arama motoru botu olarak ben bunu ne olarak değerlendireceğim? Haber mi? Ürün mü? Bir tür form mu?
Yukarıdaki koda dikkat etmeni istiyorum. Oraya yeni birşeyler ekledik. Nedir o? "itemtype" etiketi. Böylece arama motorunun örümceğine, bu bir movie(sinema) içeriği ile alakalı bir şey diyorum.
Bu sefer baya bir veri etiketlemesi yaptık. Örneğin filmin adının "Avatar" olduğunu yönetmeninin "James Cameron" olduğunu belirttik. Artık Google gibi arama motorları yazdığım içeriğin ne ile ilgili olduğunu hatta tüm detaylarını öğrendi.
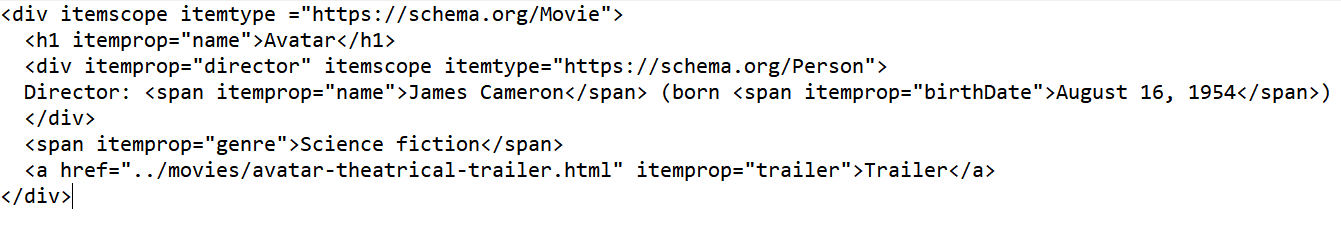
Şimdi sana basit bir sorum var! Biz bu içeriği işaretlerken, içeriğimizin bir film ile ilgili olduğunu belirttik değil mi? Peki buradaki yönetmen bir filmin unsurlarından biri olsa da bire bir film kategorisinde midir? Elbette hayır. Burada aslında yönetmen, schema.org' a göre bir kişi olarak etiketlenmelidir(Tabi ki istersen ). Böylece onun adını doğum tarhini ya da doğum yerini belirtebilirsin. Bu şekilde iç içe itemtype kullanabilirsin. Hadi aşağıdaki görsele bir bakalım:
Yukarıdaki ekran alıntısından da gösrüğün gibi burada filmin yönetmenine ait özellikleri belirtmek adına "itemscope itemtype = "https://schema.org/Person"" etiketini kullandım.
Gördüğün gibi sitendeki bir çok şeyi kategorilere ayırabilir ve onları etiketleyebilirsin. Ben burada küçük bir örnek ile açıklamaya çalışsam da aslında burada gördüğünden fazlası var. Hemen hemen herşeyi etiketlemeni sağlayan etiket kategorileri mevcut. Peki tüm bu etiket kategorileri nasıldır ve onları nasıl kullanabilirsin? İşte bu sorunun cevabı bir sonraki makalede yer alacak. Bunun için takipte kal. Bunun gibi bir çok faydalı içeriğe ise BURADAN erişebilirsin. Şimdilik hoşçakal

















Yorumlar
Yorum Gönder